Avvio Rapido
Benvenuto nella documentazione di React! Questa pagina ti darà un’introduzione all’80% dei concetti React che userai quotidianamente.
Imparerai
- Come creare e annidare componenti
- Come aggiungere markup e stili
- Come mostrare i dati
- Come renderizzare condizioni e liste
- Come rispondere a eventi e aggiornare lo schermo
- Come condividere dati tra componenti
Creare e annidare componenti
Le app React sono composte da componenti. Un componente è una parte di UI (interfaccia utente) che ha una propria logica e aspetto. Un componente può essere piccolo come un pulsante o grande come un’intera pagina.
I componenti React sono funzioni JavaScript che restituiscono markup:
function MyButton() {
return (
<button>I'm a button</button>
);
}Ora che hai dichiarato MyButton, puoi annidarlo in un altro componente:
export default function MyApp() {
return (
<div>
<h1>Welcome to my app</h1>
<MyButton />
</div>
);
}Nota che <MyButton /> inizia con una lettera maiuscola. È così che riconosci un componente React. I nomi dei componenti React devono sempre iniziare con una lettera maiuscola, mentre i tag HTML devono essere in minuscolo.
Dai un’occhiata al risultato:
function MyButton() { return ( <button> I'm a button </button> ); } export default function MyApp() { return ( <div> <h1>Welcome to my app</h1> <MyButton /> </div> ); }
Le parole chiave export default specificano il componente principale nel file. Se non sei familiare con alcune parti della sintassi JavaScript, MDN e javascript.info hanno ottimi riferimenti.
Scrivere markup con JSX
La sintassi del markup che hai visto sopra è chiamata JSX. È opzionale, ma la maggior parte dei progetti React utilizza JSX per comodità. Tutti gli strumenti che consigliamo per lo sviluppo locale supportano JSX di default.
JSX è più rigoroso rispetto a HTML. Devi chiudere i tag come <br />. Inoltre, il tuo componente non può restituire più tag JSX. Devi racchiuderli in un genitore condiviso, come un <div>...</div> o un wrapper vuoto <>...</>:
function AboutPage() {
return (
<>
<h1>About</h1>
<p>Hello there.<br />How do you do?</p>
</>
);
}Se hai molto codice HTML da convertire in JSX, puoi usare un convertitore online.
Aggiungere stili
In React, specifichi una classe CSS con className. Funziona allo stesso modo dell’attributo HTML class:
<img className="avatar" />Quindi, scrivi le regole CSS per esso in un file CSS separato:
/* Nel tuo CSS */
.avatar {
border-radius: 50%;
}React non stabilisce come aggiungi i file CSS. Nel caso più semplice, aggiungerai un tag <link> al tuo HTML. Se utilizzi uno strumento di compilazione o un framework, consulta la relativa documentazione per imparare come aggiungere un file CSS al tuo progetto.
Mostrare dati
JSX ti permette di inserire markup in JavaScript. Le parentesi graffe ti permettono di “tornare” a JavaScript, in modo da poter incorporare qualche variabile dal tuo codice e mostrarla all’utente. Ad esempio, questo mostrerà user.name:
return (
<h1>
{user.name}
</h1>
);Puoi anche “tornare a JavaScript” dagli attributi JSX, ma devi usare le parentesi graffe invece delle virgolette. Ad esempio, className="avatar" passa la stringa "avatar" come classe CSS, ma src={user.imageUrl} legge il valore della variabile JavaScript user.imageUrl e poi passa questo come attributo src:
return (
<img
className="avatar"
src={user.imageUrl}
/>
);Puoi anche inserire espressioni più complesse all’interno delle parentesi graffe JSX, come ad esempio la concatenazione di stringhe:
const user = { name: 'Hedy Lamarr', imageUrl: 'https://i.imgur.com/yXOvdOSs.jpg', imageSize: 90, }; export default function Profile() { return ( <> <h1>{user.name}</h1> <img className="avatar" src={user.imageUrl} alt={'Photo of ' + user.name} style={{ width: user.imageSize, height: user.imageSize }} /> </> ); }
Nell’esempio precedente, style={{}} non è una sintassi speciale, ma un normale oggetto {} all’interno delle parentesi graffe JSX style={ }. Puoi usare l’attributo style quando i tuoi stili dipendono da variabili JavaScript.
Rendering condizionale
In React, non esiste una sintassi speciale per scrivere condizioni. Invece, utilizzerai le stesse tecniche che usi quando scrivi normale codice JavaScript. Ad esempio, puoi usare un’istruzione if per includere JSX in modo condizionale.
let content;
if (isLoggedIn) {
content = <AdminPanel />;
} else {
content = <LoginForm />;
}
return (
<div>
{content}
</div>
);Se preferisci un codice più compatto, puoi usare l’operatore condizionale ?. A differenza di if, esso funziona all’interno di JSX.
<div>
{isLoggedIn ? (
<AdminPanel />
) : (
<LoginForm />
)}
</div>Quando non hai bisogno del ramo else, puoi anche usare una sintassi logica && più breve:
<div>
{isLoggedIn && <AdminPanel />}
</div>Tutti questi approcci funzionano anche per specificare in modo condizionale gli attributi. Se non hai familiarità con alcune di queste sintassi JavaScript, puoi iniziare ad usare sempre if...else.
Renderizzare liste
Farai affidamento su funzionalità JavaScript come i cicli for e la funzione array map() per renderizzare liste di componenti.
Ad esempio, supponiamo che tu abbia un array di prodotti:
const products = [
{ title: 'Cabbage', id: 1 },
{ title: 'Garlic', id: 2 },
{ title: 'Apple', id: 3 },
];All’interno del tuo componente, usa la funzione map() per trasformare un array di prodotti in un array di elementi <li>:
const listItems = products.map(product =>
<li key={product.id}>
{product.title}
</li>
);
return (
<ul>{listItems}</ul>
);Nota come <li> ha un attributo key. Per ogni elemento nella lista, dovresti passare una stringa o un numero che identifichi univocamente quell’oggetto tra i suoi “fratelli”. Di solito, una chiave dovrebbe provenire dai tuoi dati, come un ID del database. React utilizza le tue chiavi per sapere cosa è successo se successivamente inserisci, elimini o riordini gli elementi.
const products = [ { title: 'Cabbage', isFruit: false, id: 1 }, { title: 'Garlic', isFruit: false, id: 2 }, { title: 'Apple', isFruit: true, id: 3 }, ]; export default function ShoppingList() { const listItems = products.map(product => <li key={product.id} style={{ color: product.isFruit ? 'magenta' : 'darkgreen' }} > {product.title} </li> ); return ( <ul>{listItems}</ul> ); }
Rispondere agli eventi
Puoi rispondere agli eventi dichiarando funzioni event handler all’interno dei tuoi componenti:
function MyButton() {
function handleClick() {
alert('You clicked me!');
}
return (
<button onClick={handleClick}>
Click me
</button>
);
}Nota come onClick={handleClick} non ha parentesi alla fine! Non chiamare la funzione event handler: hai solo bisogno di passarla. React chiamerà il tuo event handler quando l’utente cliccherà sul pulsante.
Aggiornare lo schermo
Spesso vorrai che il tuo componente “ricordi” alcune informazioni e le mostri. Ad esempio, potresti voler contare il numero di volte in cui viene fatto clic su un pulsante. Per fare ciò, aggiungi state al tuo componente.
Per prima cosa, importa useState da React:
import { useState } from 'react';Ora puoi dichiarare una variabile state all’interno del tuo componente:
function MyButton() {
const [count, setCount] = useState(0);
// ...Otterrai due cose da useState: lo state attuale (count) e la funzione che ti consente di aggiornarlo (setCount). Puoi dare loro qualsiasi nome, ma la convenzione è scrivere [something, setSomething].
La prima volta che il pulsante verrà mostrato, count sarà 0 perché hai passato 0 a useState(). Quando vuoi cambiare lo state, chiama setCount() e passagli il nuovo valore. Cliccando su questo pulsante, il contatore incrementerà:
function MyButton() {
const [count, setCount] = useState(0);
function handleClick() {
setCount(count + 1);
}
return (
<button onClick={handleClick}>
Clicked {count} times
</button>
);
}React chiamerà di nuovo la tua funzione componente. Questa volta, count sarà 1. Poi sarà 2. E così via.
Se esegui il rendering dello stesso componente più volte, ognuno avrà il proprio state. Fai clic su ogni pulsante separatamente:
import { useState } from 'react'; export default function MyApp() { return ( <div> <h1>Counters that update separately</h1> <MyButton /> <MyButton /> </div> ); } function MyButton() { const [count, setCount] = useState(0); function handleClick() { setCount(count + 1); } return ( <button onClick={handleClick}> Clicked {count} times </button> ); }
Nota come ogni pulsante “ricorda” il proprio state count e non influisce sugli altri pulsanti.
Usare gli Hooks
Le funzioni che iniziano con use sono chiamate Hook. useState è un Hook incorporato fornito da React. Puoi trovare altri Hook incorporati nel riferimento API. Puoi anche scrivere i tuoi Hook combinando quelli esistenti.
Gli Hook sono più restrittivi rispetto ad altre funzioni. Puoi chiamare gli Hook solo in cima ai tuoi componenti (o altri Hook). Se vuoi utilizzare useState in una condizione o un ciclo, estrai un nuovo componente e inseriscilo lì.
Condividere dati tra componenti
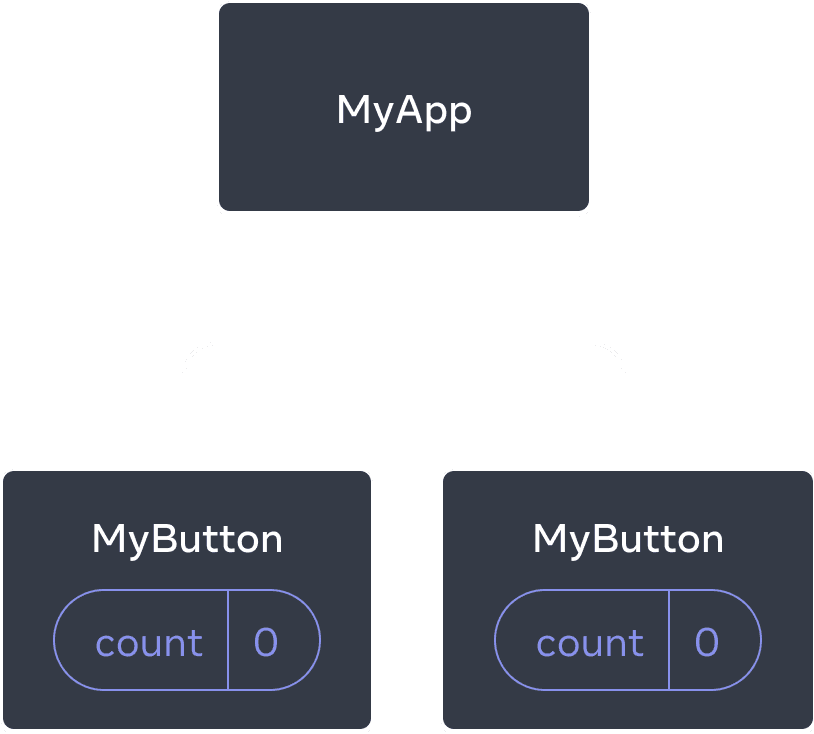
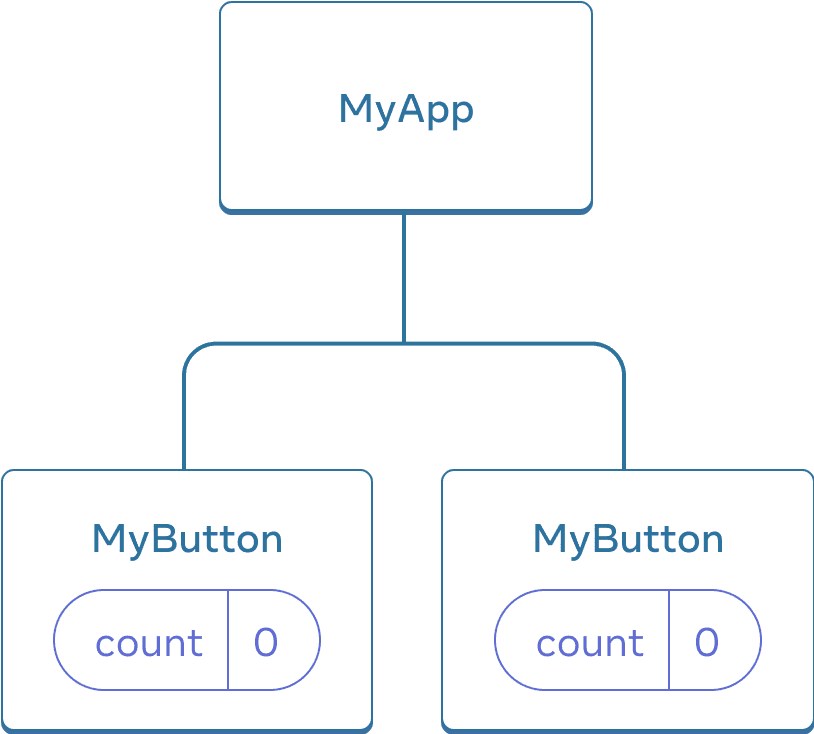
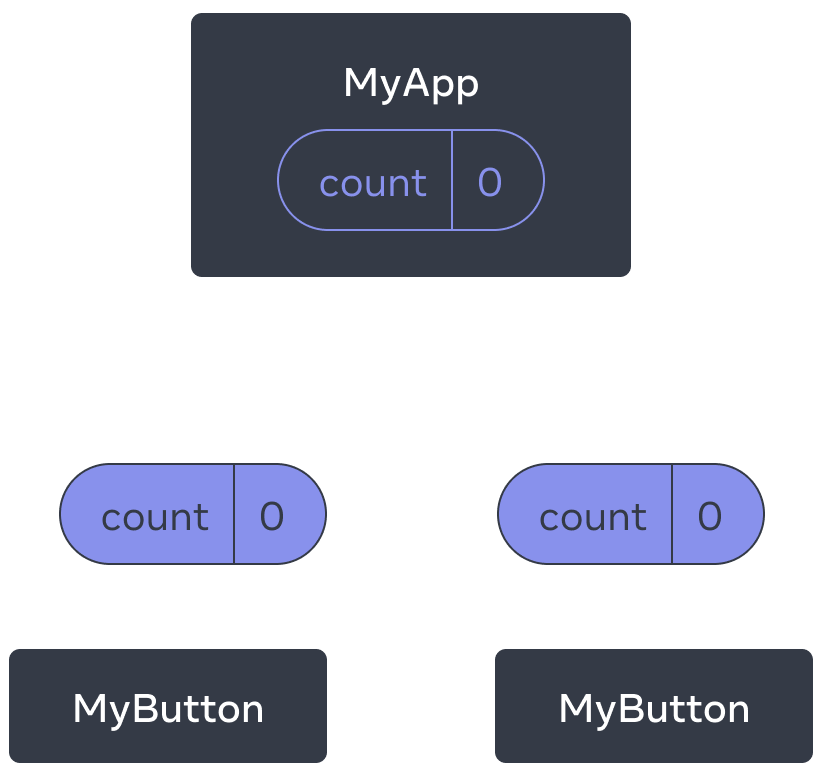
Nell’esempio precedente, ogni MyButton aveva il proprio e indipendente count, e quando si faceva clic su ciascun pulsante, cambiava solo il count relativo al pulsante cliccato:


Inizialmente, lo state count di ogni MyButton è 0


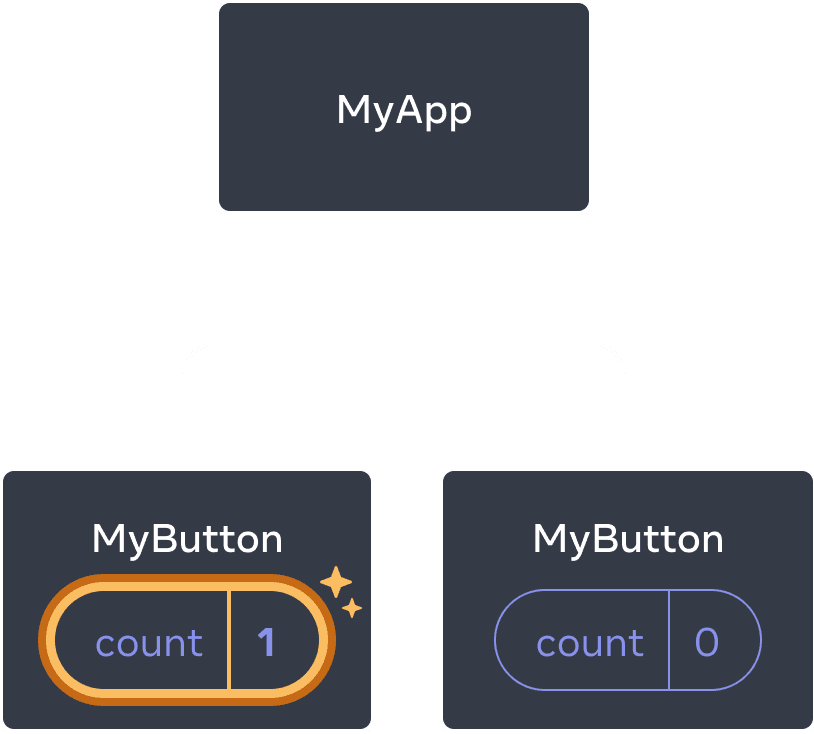
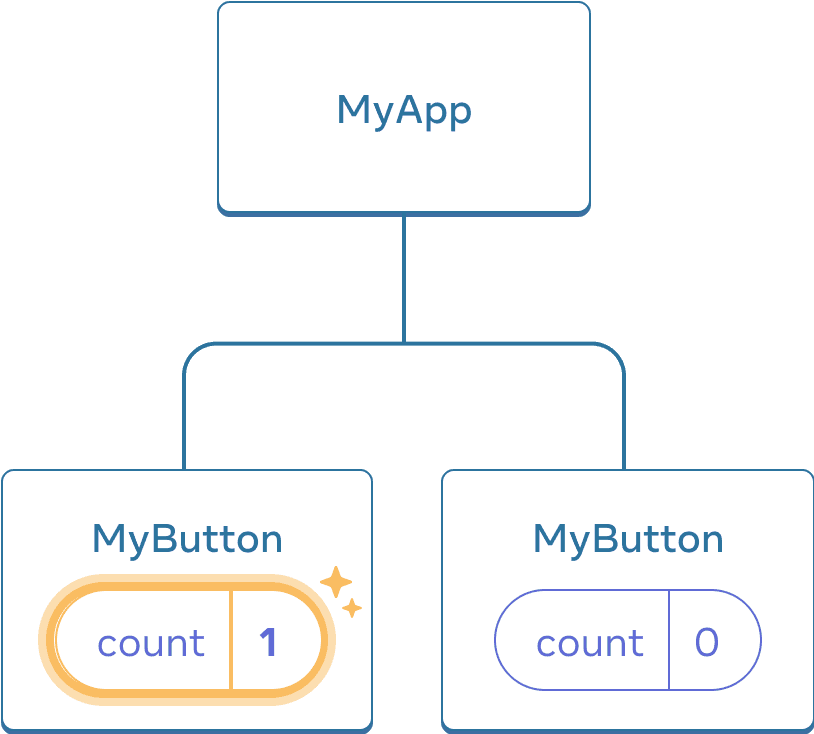
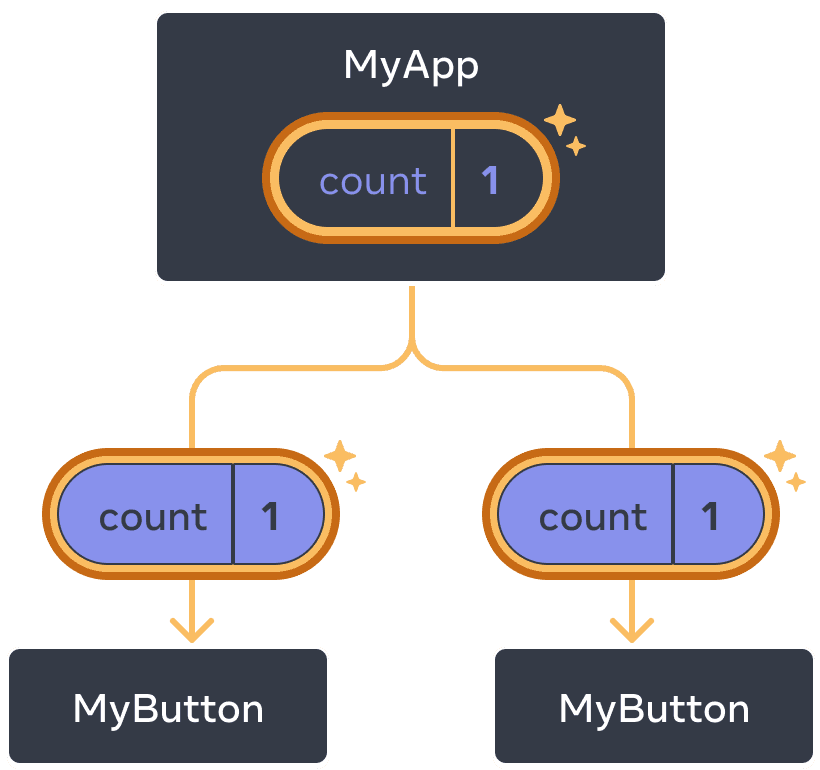
Il primo MyButton aggiorna il suo count a 1
Tuttavia, spesso avrai bisogno di componenti per condividere dati e aggiornarli sempre insieme.
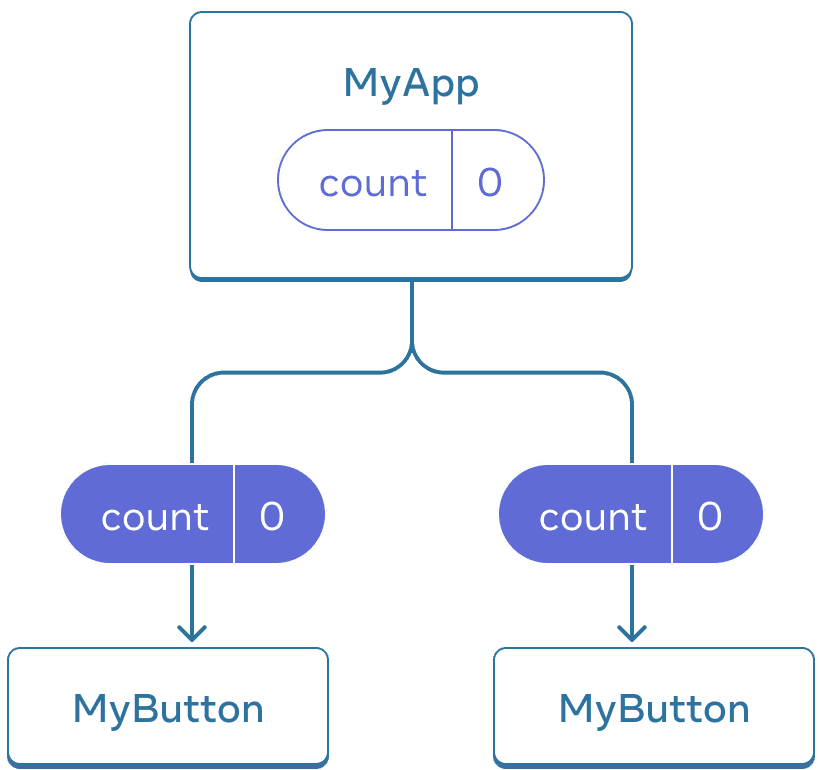
Per fare in modo che entrambi i componenti MyButton mostrino lo stesso count e si aggiornino insieme, è necessario spostare lo state dai singoli pulsanti “verso l’alto” al componente più vicino che li contiene tutti.
In questo esempio, è MyApp:


Inizialmente, lo state count di MyApp è 0 e viene trasmesso ad entrambi i figli.


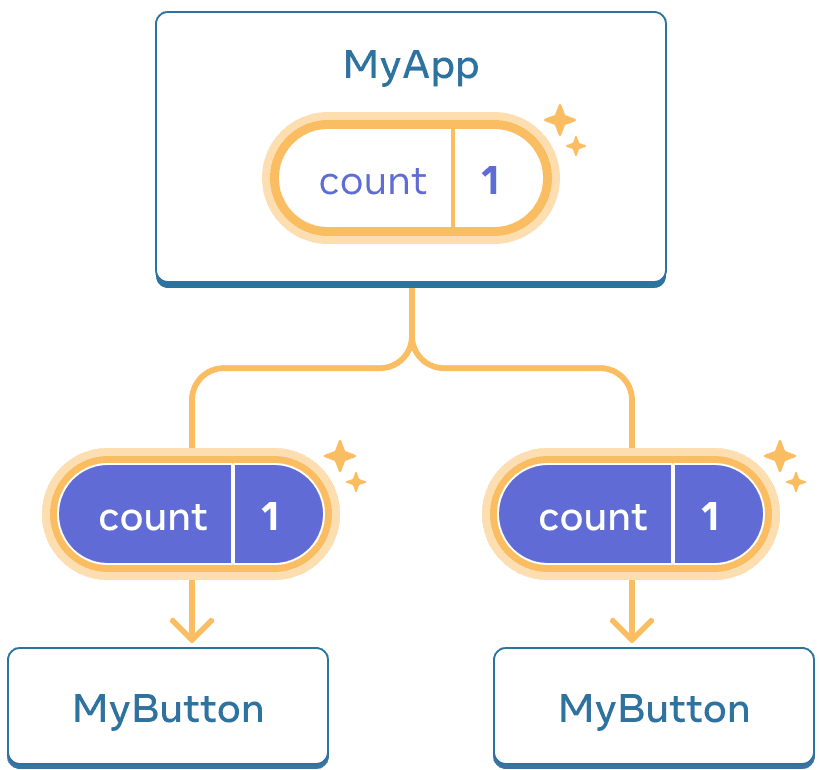
Al click, MyApp aggiorna il suo state count a 1 e lo trasmette ad entrambi i figli.
Ora quando fai click su uno dei due pulsanti, il count in MyApp cambierà, il quale cambierà entrambi i contatori in MyButton. Ecco come puoi esprimerlo nel codice.
Per prima cosa, sposta lo state in alto da MyButton a MyApp:
export default function MyApp() {
const [count, setCount] = useState(0);
function handleClick() {
setCount(count + 1);
}
return (
<div>
<h1>Counters that update separately</h1>
<MyButton />
<MyButton />
</div>
);
}
function MyButton() {
// ... stiamo spostando il codice da qui ...
}Quindi, passa lo state da MyApp a ciascun MyButton, insieme al click handler condiviso. Puoi passare informazioni a MyButton usando le parentesi graffe JSX, proprio come hai fatto in precedenza con tag incorporati come <img>:
export default function MyApp() {
const [count, setCount] = useState(0);
function handleClick() {
setCount(count + 1);
}
return (
<div>
<h1>Counters that update together</h1>
<MyButton count={count} onClick={handleClick} />
<MyButton count={count} onClick={handleClick} />
</div>
);
}Le informazioni che trasmetti in questo modo si chiamano props. Ora il componente MyApp contiene lo state count e l’event handler handleClick, e passa entrambi come props a ciascun pulsante.
Infine, modifica MyButton per leggere le props che hai passato dal suo componente genitore:
function MyButton({ count, onClick }) {
return (
<button onClick={onClick}>
Clicked {count} times
</button>
);
}Quando fai click sul pulsante, viene attivato l’handler onClick. La prop onClick di ciascun pulsante è stata impostata sulla funzione handleClick all’interno di MyApp, quindi il codice al suo interno viene eseguito. Quel codice chiama setCount(count + 1), incrementando la variabile state count. Il nuovo valore di count viene passato come prop a ciascun pulsante, quindi tutti mostrano il nuovo valore. Questo viene chiamato “sollevamento dello state”. Sollevando lo state, lo hai condiviso tra i componenti.
import { useState } from 'react'; export default function MyApp() { const [count, setCount] = useState(0); function handleClick() { setCount(count + 1); } return ( <div> <h1>Counters that update together</h1> <MyButton count={count} onClick={handleClick} /> <MyButton count={count} onClick={handleClick} /> </div> ); } function MyButton({ count, onClick }) { return ( <button onClick={onClick}> Clicked {count} times </button> ); }
Prossimi Passi
Ormai conosci le basi su come scrivere codice React!
Dai un’occhiata al Tutorial per metterle in pratica e creare la tua prima mini-app con React.