React Developer Tools
Usa React Developer Tools per ispezionare i componenti React, modificare le props e lo stato, e identificare problemi di performance.
Imparerai
- Come installare React Developer Tools
Estensione del browser
Il modo più facile per effettuare il debug di siti web costruiti con React è installare l’estensione per browser React Developer Tools. È disponibile per molti browser popolari:
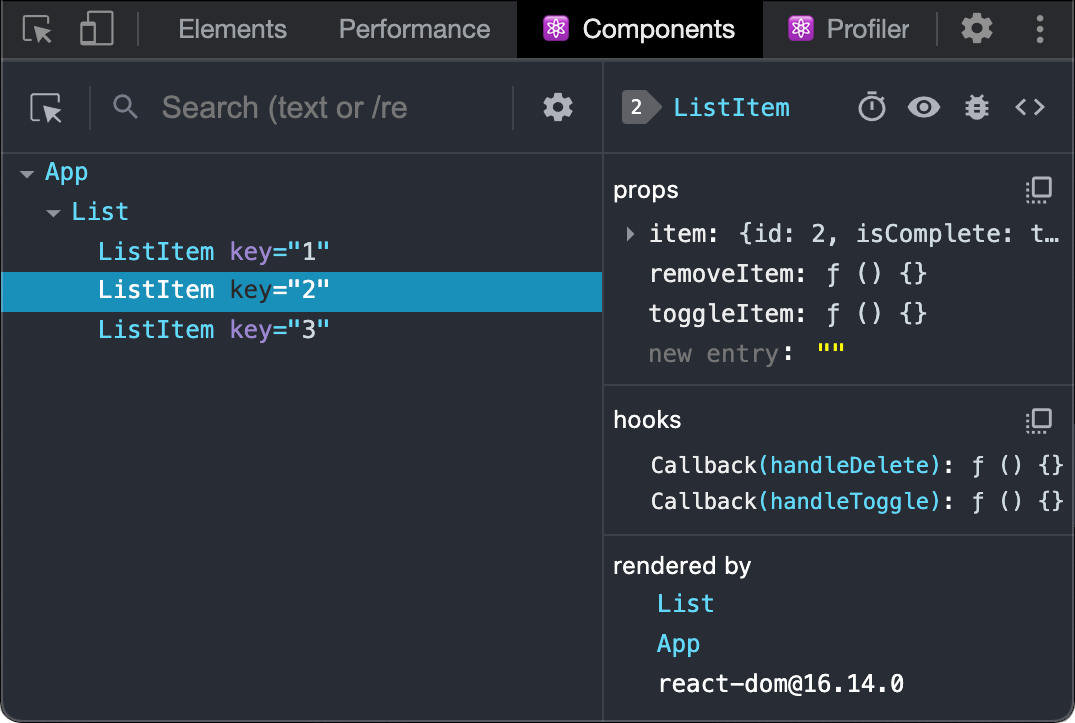
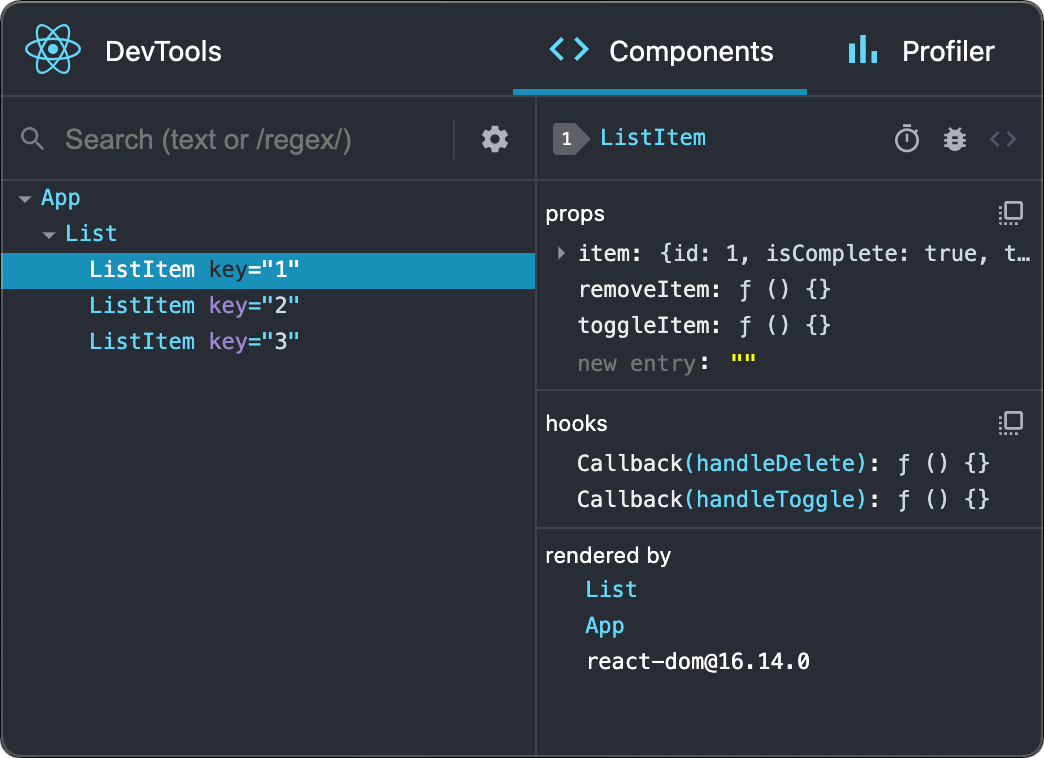
Adesso, se visiti un sito web costruito con React, vedrai i pannelli Components e Profiler.

Safari e altri browser
Per altri browser (ad esempio, Safari), installa il pacchetto npm react-devtools:
# Yarn
yarn global add react-devtools
# Npm
npm install -g react-devtoolsSuccessivamente, apri i developer tools dal terminale:
react-devtoolsPoi, connetti il tuo sito web aggiungendo il seguente tag <script> all’inizio dell’<head>:
<html>
<head>
<script src="http://localhost:8097"></script>Adesso, aggiorna il tuo sito web nel browser per visualizzarlo nei developer tools.

Mobile (React Native)
React Developer Tools si può anche usare per ispezionare app costruite con React Native.
Il modo più facile per usare React Developer Tools è installarlo globalmente:
# Yarn
yarn global add react-devtools
# Npm
npm install -g react-devtoolsSuccessivamente, apri i developer tools dal terminale.
react-devtoolsDovrebbe connettersi ad una qualsiasi app React Native locale in esecuzione.
Prova a ricaricare l’app se developer tools non si connette dopo alcuni secondi.